常見的網站版面設計
- CHI YUN HUANG
- 2021年8月7日
- 讀畢需時 6 分鐘

Google UX Design 課程中,有一節整理出常見的網站版面清單,解說了各版面在數位媒介上的應用方式。
因個人設計過上百本書籍與雜誌,算是熟稔版面在紙媒上的表現,不過瞭解了數位網站的版面設計思路後,也帶給我一些新的觀點。
於是除了課程內容,我同時進行延伸閱讀,將所學簡單歸納成下方七項版面設計:
1. 單欄式版面 Single column

Medium 的文章頁面
將網站的主要內容放置於單一欄中。簡潔、直覺的畫面讓使用者只要簡單地向下滑,就能看更多內容。非常適合在手機螢幕尺寸的響應式網站中使用,有效地解決手機螢幕相對窄,沒有多餘的空間呈現多欄位資訊的問題。
Tips
也適用在筆電和桌機螢幕尺寸的網站,且特別適合只有一種主要內容的極簡頁面中,譬如上圖的 Medium 文章頁面,即是屬於單欄式版面。
單欄式版面的 Navigation bar 通常固定在網站最上方,內容皆在其後,最後放 Footer 在網站最底部。
2. 多欄式版面 Multicolumn layout
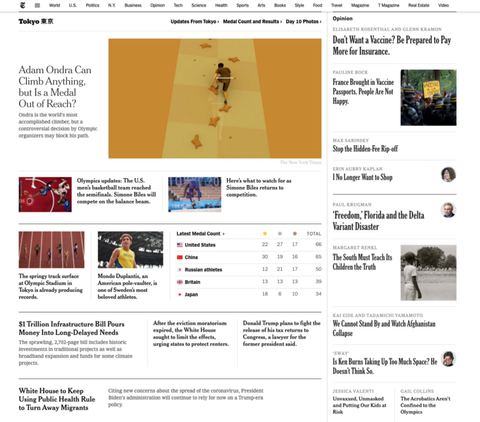
金融時報網站 Financial Times/紐約時報 New York Times
用兩欄或多欄位來放置網站內容。許多響應式網站雖然在手機尺寸上使用單欄式版面,但轉換到桌機尺寸時,為了讓畫面有最多的使用空間,會變化成多欄式版面。
Tips
多欄式版面會有清楚、明顯的「視覺焦點」(focal point)——通常是標題和圖片,用來抓住使用者的注意力。
版面水平和垂直之間的留白空間也須保持一制性。儘量讓版面簡潔,使用者就能更專注在內容上。
以上圖 Financial Times 的網站為例,其垂直分割成多個欄位來呈現不同主題內容。設計師將視覺焦點落在頁面上方的大面積照片 Hero images ,凸顯最重要的文章,並襯著顏色較深的四邊形色塊,使其更容易被注意到。
第二張紐約時報的範例,同樣為頭條配上 Hero images 作為視覺焦點,並為其提供更多文字介紹。
3. 不對稱式版面 Asymmetrical layout

這種版面蔚為風潮,時常被設計師用來創造活潑有趣且令人驚喜的畫面。藉由視覺、顏色和 CTAs 等,設計師用千變萬化的設計技巧來持續地吸引使用者的目光。
可能會有人以為不對稱版面會造成視覺不平衡,但它如同藝術領域所說的構圖一樣,核心其實是「達成平衡」。藉由精心設計的視覺焦點一步步勾引著使用者的視線,自然地跟隨著內容移動,並閱讀到重要資訊。
Tips
此版面適合用來強調特定的元素,譬如圖片或標題等,將內容依重要性分層劃分。
成功的不對稱式版面依賴人類天身的眼動模式(eye-tracking pattern)——也就是使用者視線隨著瀏覽網站內容而移動的路徑。以下是兩種典型的眼動模式:
F 型眼動模式 F-shape eye-tracking pattern

F 型眼動模式最初由 NNGroup 定義,因瀏覽內容時,視線移動的路徑如 F 。
F 型眼動模式適合須要閱讀大量文字的網站。
使用者面對大量文字,會先從頁面左上方的角落開始水平閱覽,接著目光轉向下一行繼續水平閱覽,直到找到能吸引他們注意的內容。F 型眼動模式不僅適用於桌機螢幕尺寸的網站,手機螢幕也適合。
維基百科以 F 型眼動模式概念來設計,圖片來源 Google UX Design Certificate
Z 型眼動模式 Z-shape eye-tracking pattern
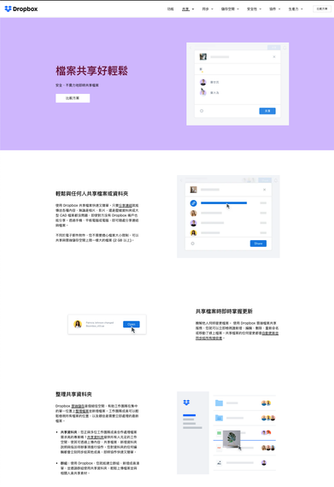
與 F 型眼動模式相似,Z 型眼動模式的視線路徑如 Z 字。不同的是,視線會直接往下一行的左側移動,而不是垂直向下。
Z 型眼動模式適合目標單純且內容較少的網站。
Dropbox 以Z 型概念設計,圖片來源 Google UX Design Certificate
4. 特色圖片版面 Featured image

APPLE iPhone 12 pro 產品介紹頁:www.apple.com/tw/iphone-12-pro/

楽芸工房 https://rakugei.jp/
特色圖片版面期望使用者將注意力放在單一的照片或是影片上,重點視覺元素通常佔滿了整個網站畫面。
因人類天生會被圖像吸引,所以這類型的版面能給人強烈的第一印象,適合訴求有效的販賣產品或服務的網站。運用一圖片、攝影或是插畫為使用者創造氛圍,傳達核心理念,緊緊抓住使用者的注意力。
Tips
確保設計(攝影、插畫、影片或文案)的品質,足以準確傳達產品特色。與單欄式版面相同,通常會配合固定式的 Navigation bar。
也可加入文案與字體設計來凝聚整體視覺。
如上圖 iPhone 12 pro 的產品介紹頁,就是使用特色圖片版面。當使用者進入畫面,隨著向下滾動,圖片也會隨之轉換,清楚地呈現了產品的特色與細節,同時 Navigation bar 保持頁面最上方,使用者能快速移動和點擊 CTA。
5.框式版面


日本服飾網站 ZOZO TOWN
框式版面由比例和尺寸多變的色塊組成。通常使用較大框搭配大標題,作為資訊的第一層級,其中再包含 2–5 個更小的框作第二層級——用來為第一層級提供更多訊息,並各別連結到更大或更複雜的頁面。
Tips
依據完形心理學(Gestalttheorie),人類會將相似、互相接近的設計元素,視為同一層級的資訊。因此這種版面常用來將複雜的資訊整理成層次分明的內容,適合用於作品集、企業或電子商務的網站。
如範例 ZOZO TOWN 網站中,深灰底中還嵌有同一層級的小框,各個小框連結前往不同的商品類別。
6. 卡片式版面 Grid of cards layout


Netflix 線上影音網站
卡片式版面的特色是提供許多如卡片造型的資訊框,附有預覽圖以及簡介,幫助使用者找到他們喜歡的內容,並進一步點擊觀看。
第一眼也許會覺得很像框式版面,但實際上它們是兩種不同的設計概念。
框式版面中每個框都一個獨立的入口;而卡片式版面中,每張在同一個分類下的卡片都是有相關性的。
可以想像成,框式版面是不同類別電影各別的入口(動作片、恐怖片、劇情片……);卡片式版面則是一系列的同類電影的海報(捍衛任務、追殺比爾、不可能的任務……)。
因卡片式版面提供內容的預覽,且能以均分橫列或直欄的方式,呈現大量內容,所以深受影音串流平台和資料量龐大的網站的歡迎,如 NETFLIX、YouTube、Pinterest 都是使用卡片式版面 。
Tips
卡片能隨著螢幕尺寸靈活變化,所以響應式網站也相當適合以卡片式版面來設計。
設計時,建議將整張卡片都設定成可以點擊的範圍,而不是只能點擊標題或圖片才能看到更多資訊。
如果卡片中包含圖片,建議考量所有圖片同時呈現的一致性,以及其縮小後的識別度。
卡片間的留白越多,瀏覽的速度越慢,但使用者會對各張卡片有更多專注力。反之,留白越少使用者的瀏覽速度越快,卻也增加漏看內容的風險。
7. 多層式版面 Tiered layer cake layout

多層式版面有各字獨立的橫排,一層一層地堆疊起來。每一排可以依需求設計不同數量的欄,如上圖 Airbnb 網站所示。
Tips
其能隨著螢幕尺寸大小調整欄數、堆疊橫列數量或變成單欄式版面,因此常常在響應式網站中使用。
如下圖的日本網站 haconiwa,左方是使用多層式版面的桌機尺寸網站,右方是手機螢幕尺寸,因可呈現資訊的空間變窄,所以轉換成只有單欄樣貌。

內容是主角
基本上,紙媒與數位兩者的版面設計都是基於藝術領域長期使用的「構圖」原則而來,再依據內容目的性,規劃出適合長期沉浸或是快速導引至目標的畫面。使網站更容易被使用者閱覽,成功地完成想實現的目標。
因此對內容通盤地了解,進而編輯、規劃、設計與驗證,是決定出最適合版面的方式。
除了須顧及不同螢幕尺寸間的畫面轉換以及資訊架構邏輯等,還有許多能讓內容更加閃閃發亮的互動細節,期待未來我們一起進一步探討。
延伸閱讀

《Grid Systems in Graphic Design/Raster Systeme Fur Die Visuele Gestaltung》 作者:Muller-Brockmann, Josef 出版社:Braun Pub Ag 👉🏻點擊了解更多